Thursday, 27 September 2012
Re-design of app + Tutor feedback
So I have decided to re-design my app as I really wasn't pleased with the previous aesthetics of the app. It was too colourful, messy and not very easy to follow. There was just too much going on aesthetic wise. When designing it, I thought it was okay as colour would attract a teenage audience. However, I have now decided that a more clean, sophisticated app would be more appropriate as it needs to be easy to follow, young adults are the target audience and the symbols, coins, maps and characters are enough to attract the younger audience without the app having to lose it's flow.
With a now more cleaner and stylistic interface the app is much more professional and looks more presentable for a business to buy it.
I have not yet finished all the different screens for the app but I showed my tutor what I had so far today. She was really pleased with it and thinks that it has taken a much better direction now. In her words, "a huge improvement."
I will show all the screens I have so far for the app and what the tutor has said I need to do to improve them.
With a now more cleaner and stylistic interface the app is much more professional and looks more presentable for a business to buy it.
I have not yet finished all the different screens for the app but I showed my tutor what I had so far today. She was really pleased with it and thinks that it has taken a much better direction now. In her words, "a huge improvement."
I will show all the screens I have so far for the app and what the tutor has said I need to do to improve them.
Loading screen - I have renamed the application to 'NavaVic' as this stands for Navigation Victoria. It is a aweet, cute little name that is catching and easy to remember. As you can tell by the loading, the interface is a lot more minimalist and has much more simplicity now. A clean interface is often more smoother and easier for the user to understand.
Menu - The option bars will slide out from the left side now onto the loading screen which then becomes the menu screen.
Search option - The background will fade to dark as the search screen appears.
When pressing the search box a custom keyboard appears. Once the user has finished typing the location they then press search.
(the tutor said turn the background to dark, transparent overlay as I originally just had it transparent and light which was too distracting.)
It looks much better now, this way.
The map. The tutor really likes this but her feedback was to take the toilets out, make the coins more obvious and to show the other rooms on the left and right. I will go onto Archicad and do this.
Shows the destination you should be in (3D render from Archicad.) Your character will also appear on the left hand side.
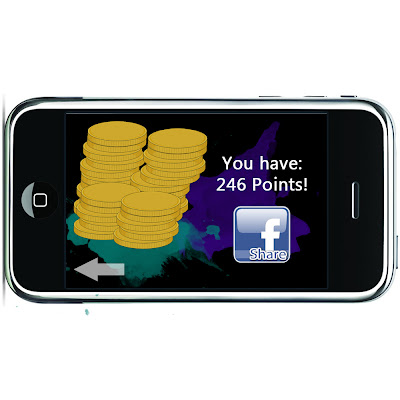
Once choosing "destination reached" the points screen of how many points you've earned will appear. You can either share on facebook or twitter and brag to your friends or go back to the home page.
From the home page, if you choose the "login" option you will be taken to the login screen (again the background fades to dark. overlay.)
Keyboard then pops up when pressing the square.
Main menu loads and new options are available.
When choosing the "points" option it takes you to the Points page which shows the total amount of points that you have earned. You then have the options of sharing this on a social network of your choice (facebook or twitter.)
So this is where I have gotten so far. I still have more screens to create and things to improve on such as the map. However I think this is a huge improvement from what I previously had and the app is looking more professional.
Wednesday, 26 September 2012
Renders of room (map)
Some more renders that I have done. the final two images with the character about to step over the very first coin (by the door) are the images I will probably use in my app.
Gold coins have been included
The walls have been painted blue
Computer area
Eating area for cafe
Plan view. Character included.
You can see the character about to step over the coins.
Practice Renders
Still unfinished. Just some practice renders of the map so far (I did many renders before this playing with the different lighting options but didn't save them as I was just trying to get to the most successful render lightings quickly.)
Gold circles represent the golden coins the character will step over to collect.
Gold circles represent the golden coins the character will step over to collect.
Learning Archicad for map
I have decided to make my plan view map for my app on Archicad (an architecture, rendering programme.)
I've decided this as it will look more clean, professional and realistic. Because the colours and objects will look more 3d the students will be able to recognise them much easier which will help them find their way to class more easily (which is the overall point of the app after all.)
I already know how to use Archicad as I've used it before. I just had to brush up on a few skills but I picked it up again fairly easy.
I couldn't remember how to get the render screen up again and wanted a few tips to get a good, professional quick render so I watched this video on youtube here to help me to remember:
I've decided this as it will look more clean, professional and realistic. Because the colours and objects will look more 3d the students will be able to recognise them much easier which will help them find their way to class more easily (which is the overall point of the app after all.)
I already know how to use Archicad as I've used it before. I just had to brush up on a few skills but I picked it up again fairly easy.
I couldn't remember how to get the render screen up again and wanted a few tips to get a good, professional quick render so I watched this video on youtube here to help me to remember:
Character Design for App
I stated off doing a small anime type drawing in ink pen (which really isn't my style.)
I scanned it into the computer and HATED it. I attempted to digitally paint it thinking it may fix a few of the problems. But it the line art is bad the end product will be also. So back to the drawing board :)
I scanned it into the computer and HATED it. I attempted to digitally paint it thinking it may fix a few of the problems. But it the line art is bad the end product will be also. So back to the drawing board :)
I then (using a reference) drew this character which is steam punk inspired. I feel this is a little more grown up and will appeal to uni students with it's comic art style. With complete line art finished I then went on the digital painting in CS5.
I kept most of the line art as I felt it stayed true to the comic book style of the character art. I coloured her in with flat colours as a base and although this looked good I gave her some shadowing and high lights to give her a more 3d element. This sort of made her 'pop' and come to life a bit more. Overall I'm very happy with the success of this character design and feel that it will appeal to university students (mostly teenagers and young adults.)
I think that she will make a good face to the app that I'm designing. Perhaps she can be included on the loading screen.
Tuesday, 25 September 2012
Possible Colour Palettes
I searched 'tadpole' on colourlovers.com to see what results I would get. Here are some of the colour palettes I like so far:
Story Board - interim
The code will replicate a flock of tadpoles. The colour palette will consist of blues and greens to replicate the underwater environment the tadpoles live in and the tadpoles colouring. The tadpoles will be small but still clear enough to see their movements. They will have flowing movements to appear as though they're 'swimming.' The colour palette of the tadpoles will be green but each tadpoles variant of green may be different. Each tadpoles size, speed and direction may be different too so they have their own character. However not every single tadpole will be entirely different. There will be groups of each one. Having different characters for the tadpoles will make them seem more natural when put into a group together. Having them all identical would seem very unnatural.
When the mouse is clicked and held down the tadpoles will begin to move towards the mouse and group together, staying as close to the mouse as possible as if feeding off it like bread in a tank of tadpoles. When the mouse is just moved through the code but not pressed it will break up the flocks of tadpoles as if they're scared and swimming away from the mouse. By the user doing this they can interact and change the tadpoles movements.
Monday, 24 September 2012
Preparing code for interim
Interim is this Friday and I must show my progress made so far. To prepare for then I really need to develop and finalise the character of my tadpole. I will have more than one tadpole with unique behaviours. To get this right I will work on each tadpole separately. Once I have it as desired I will put it into my final code using classes. I will do this with the other unique and finished tadpoles as well. From there I can work out the aesthetics of my code rather than just the behaviours of the tadpoles.
Unique behaviours may include -
Unique behaviours may include -
- size
- width
- height
- colour
- fast
- slow
- gradient
- translucent
- goes outside the page
- stays within the page
For more ideas on colours I will go to colorlovers.com to be inspired and get a good colour palette. I also want to relate my colour palette back to tadpoles and their original environment.
Sunday, 23 September 2012
First Proposal
My proposal for project 3 - Light, Photographics.
For this project I want to use a professional studio situation to produce macro shots of an eye. What will be unique about these shots is the dramatic lighting and shadowing on the eye. I will compose this series of 6-8 images.
Some of these images will have a natural eye (no make up) and bright studio lighting as if an advertisement while others will consist of dramatic art make up and shadows to create and reflect a mood. I will retouch and edit these photos to be surreal and interesting to the viewer.
The first shots will be a scientific study of the eye showing the iris, eyelashes and colours. While the rest of the composing images will be artistic and dramatic as if for theatre or a movie (opposite of a scientific study.)
Examples of dramatic eye make up and macro photographs from an artist who I love.
For this project I want to use a professional studio situation to produce macro shots of an eye. What will be unique about these shots is the dramatic lighting and shadowing on the eye. I will compose this series of 6-8 images.
Some of these images will have a natural eye (no make up) and bright studio lighting as if an advertisement while others will consist of dramatic art make up and shadows to create and reflect a mood. I will retouch and edit these photos to be surreal and interesting to the viewer.
The first shots will be a scientific study of the eye showing the iris, eyelashes and colours. While the rest of the composing images will be artistic and dramatic as if for theatre or a movie (opposite of a scientific study.)
Examples of dramatic eye make up and macro photographs from an artist who I love.
Inspiration
Artist = Pixie Cold
Photographs I have edited myself:
Photo of my eye I took a long time ago:
112 Interim Reflection
Last lesson (Friday morning) we had interim in our tutor groups for 12 paper models. I printed all 12 of mine out and cut them. I also handed in my wire frame diagram of different stages of the application.
Feed back I got from the tutor:
- Develop own characters in either 2D or 3D (such as 3ds max or Maya)
- Have a time limit when getting to class. If user takes too long they can longer collect points for the rest of the journey.
- Work on the plan view of the map. It should stay in plan view but work on aesthetics and colour palette.
I will continue to work on these things as I agree with all the advice given. I will also continue to develop the layout and aesthetics of the app. The first week I will work on all the photoshop stages of my app and on the second week I will work on all the flash animations and coding for my app. The app is due in two weeks from now.
Feed back I got from the tutor:
- Develop own characters in either 2D or 3D (such as 3ds max or Maya)
- Have a time limit when getting to class. If user takes too long they can longer collect points for the rest of the journey.
- Work on the plan view of the map. It should stay in plan view but work on aesthetics and colour palette.
I will continue to work on these things as I agree with all the advice given. I will also continue to develop the layout and aesthetics of the app. The first week I will work on all the photoshop stages of my app and on the second week I will work on all the flash animations and coding for my app. The app is due in two weeks from now.
Thursday, 20 September 2012
Flocking codes
A list of flocking codes that I have found to take inspiration from and to see how they've made their code.
http://www.openprocessing.org/sketch/6860
http://www.openprocessing.org/sketch/6758
http://www.openprocessing.org/sketch/29681
I found none of them to be particularly special or interactive so I won't over analyse them. The last one had a very cool, 3d aesthetic but no real flocking interactive options.
http://www.openprocessing.org/sketch/6860
http://www.openprocessing.org/sketch/6758
http://www.openprocessing.org/sketch/29681
I found none of them to be particularly special or interactive so I won't over analyse them. The last one had a very cool, 3d aesthetic but no real flocking interactive options.
Tadpole coding inspiration
I went onto openprocessing.com and searched for 'tadpoles' to try and find what other people have made for inspiration and so I can see how they've written their code.
This is the results of what I found.
This is the results of what I found.
Found from: http://www.openprocessing.org/sketch/49581
The tadpoles in this code move very slowly and aren't very clear (qquite pixelated looking.) However I really like their swirly movements and the blurs on their tales. Gives them very angelic and graceful movements which is an aesthetic I enjoy.
Found from: http://www.openprocessing.org/sketch/8407
I found this code to be very successful.
I really love the shapes and life like movements of the tadpoles. Unlike the previous tadpole code, they have their own shape and aren't just circles with blurs. They also swim off the screen which gives a very natural feel as if you were just glimpsing at one spot in the sea.
One of the best parts of this code is when you hold down your mouse an drag it through the tadpoles it interrupts them and their swimming patterns which I thought was pretty cool. This is an interactive code and I want to build upon this type of code and make it more interactive.
Scetch I drew on Photoshop
Just a really quick design of the type of shapes that I woudl use to represent the tadpoles. This picture will help me for when building my code to keep the main idea in focus. The tadpoles are eating bread at the top of this image.
A photograph of a real tadpole to draw inspiration from.
Found from: http://www.google.co.nz/imgres?num=10&hl=en&biw=1680&bih=845&tbm=isch&tbnid=EpkdA2DNxYyr2M:&imgrefurl=http://realmenrealdads.com/2012/03/16/traumatizing-tadpoles/&docid=GPy6ZIUB6qvMMM&imgurl=http://realmenrealdads.com/wp-content/uploads/2012/03/tadpole.jpg&w=325&h=365&ei=Du5bUMv8DpGwiQf-2oFY&zoom=1&iact=rc&dur=320&sig=101123237934194788256&page=1&tbnh=144&tbnw=128&start=0&ndsp=32&ved=1t:429,r:25,s:0,i:214&tx=95&ty=97
A photograph of a real tadpole to draw inspiration from.
Found from: http://www.google.co.nz/imgres?num=10&hl=en&biw=1680&bih=845&tbm=isch&tbnid=EpkdA2DNxYyr2M:&imgrefurl=http://realmenrealdads.com/2012/03/16/traumatizing-tadpoles/&docid=GPy6ZIUB6qvMMM&imgurl=http://realmenrealdads.com/wp-content/uploads/2012/03/tadpole.jpg&w=325&h=365&ei=Du5bUMv8DpGwiQf-2oFY&zoom=1&iact=rc&dur=320&sig=101123237934194788256&page=1&tbnh=144&tbnw=128&start=0&ndsp=32&ved=1t:429,r:25,s:0,i:214&tx=95&ty=97
Project 3 idea
Tadpoles eating bread - inspiration found on youtube.
An idea for project three is to take on the aesthetic of tadpoles eating bread. I'm finding inspiration from they way the swim and gently interact with each other and their flowing tails. I was thinking for my project that maybe their is an interaction of trying to feed them and they either grow larger or morph. I will still need to think about this idea some more
From last lecture I learnt what type of interaction the markers are looking for. It can't simply be the mouse causing an interaction nor can it be total control of the interaction. When moving or clicking the mouse an interaction needs to happen but it must be unexpected and slightly different each time. The user can't expect to know what's going to happen.
I will draw some sketches and brain storm this idea further.
I've also had a second idea drawing inspiration from a spider web. I'm not sure what the interaction would be yet though.
Wednesday, 19 September 2012
12 Paper Models - Interim
1 - Main Menu
2 - Search box (for location)
3 - Show map in plan view. Follow the gold coin trail to find location. Pick up coins along the way.
4 - Point and rewards screen
5 - Share into Facebook
6 - Login screen
(type personal username)
(type personal username)
7 - The login menu (choose desired option)

8 - Points option takes to total point screen and shows how many points you've earned plus rewards and bonuses
9 - Locations option shows a list of types of locations to search from
10 - Cafes option will bring up a list of possible types of cafes you're looking for
11 - Brings up list of cafes from desired option
12 - Kelburn Campus loading map.
Subscribe to:
Comments (Atom)










































.jpg)








